前端应该怎么排查未知问题???
记录一次前端问题的排查过程,希望对大家有所帮助。
正文内容
在前端开发的过程中,未知问题常常如同隐藏在代码海洋中的暗礁,稍不留意就会让我们的项目之船触礁搁浅。今天,我就来分享一次艰难的前端问题排查过程,希望能给大家带来一些启发。

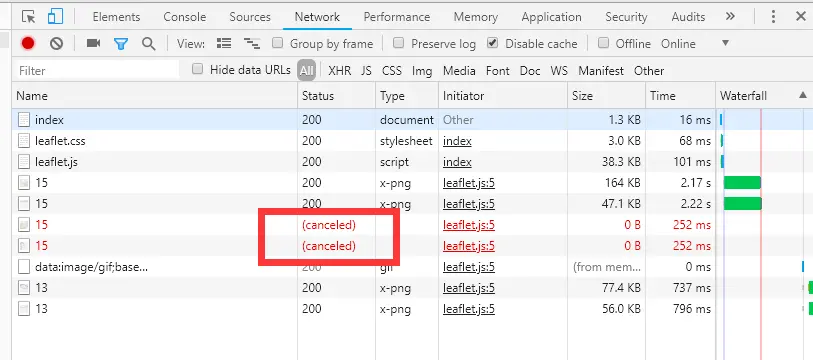
我们的项目在加载一个组件时,出现了部分请求被莫名其妙地 canceled 掉的情况。这一问题的出现让整个项目的运行受到了严重影响,我们必须尽快找到问题的根源并加以解决。
一开始,毫无头绪。我检查了网络请求的代码,确保没有错误的配置或者逻辑问题。同时,我们也查看了服务器的响应,期望能从中找到一些线索,但结果却令人失望。
在陷入困境后,我决定采用二分法进行排查。二分法是一种常见的问题排查方法,通过逐步注释代码,缩小问题的范围,从而精准定位问题所在。将可能出现问题的代码部分分成两部分,然后分别注释掉其中一部分,观察问题是否依然存在。如果问题消失,那么问题就在被注释掉的那部分代码中;如果问题仍然存在,那么问题就在另一部分代码中。通过不断重复这个过程,我们可以逐步缩小问题的范围,最终找到问题的根源。
我开始了漫长而艰苦的排查过程。每次注释一部分代码,观察问题是否得到解决。这个过程需要极大的耐心和细心,因为稍有不慎就可能错过问题的关键所在。经过多次尝试,我终于将问题的范围缩小到了一个特定的组件上。
然而,即使确定了问题所在的组件,我仍然不知道具体的问题原因。我仔细检查了这个组件的代码,逐行分析每一个函数和方法的调用,但仍然没有发现任何与请求被 canceled 有关的线索。
在继续深入排查的过程中,我开始考虑其他可能的因素。浏览器为什么会主动 canceled 请求呢?查阅了相关的文档和资料,了解到浏览器在某些情况下会主动 canceled 请求,以提高性能和用户体验。例如,如果一个请求长时间没有响应,浏览器可能会主动 canceled 这个请求。或者,如果页面正在进行导航,浏览器也可能会 canceleded 正在进行的请求。
但是,这些情况似乎都与我们遇到的问题不符。我们的请求并不是因为长时间没有响应而被 canceled,也不是因为页面正在进行导航而被 canceled 经过进一步的思考和分析,我决定再次回到代码中,从不同的角度进行排查。我开始检查这个组件的生命周期函数,看是否有一些特殊的操作可能导致请求被 canceled。终于,在仔细检查了这个组件的生命周期函数后,发现了一个可能导致问题的地方。
原来,这个组件在初始化时,调用了 stop() 方法。但是这个方法并没有在此组件内定义,转而调用了window上的 stop 函数,这个函数的作用是停止当前文档的所有加载进程。在正常情况下,这个函数可以用来停止一些不必要的加载,以提高性能和用户体验。但是,如果在不恰当的地方调用这个方法,就可能会导致一些问题。
我们立即修复了这个问题,将错误的调用移除或者放在合适的地方。再次测试后,发现问题得到了解决,所有的请求都能够正常加载了,项目也恢复了正常运行。
通过这次问题的排查,深刻体会到了前端问题排查的复杂性和挑战性。同时,也学到了很多宝贵的经验。首先,当遇到未知问题时,不要慌张,要冷静分析问题,选择合适的排查方法。二分法是一种非常有效的排查方法,可以帮助我们快速缩小问题的范围。其次,要对浏览器的行为和特性有深入的了解,这样才能更好地理解问题的本质。最后,要保持耐心和细心,不放过任何一个可能的线索,直到找到问题的根源并加以解决。
总之,前端开发中未知问题的排查是一个不断探索和尝试的过程。只有不断积累经验,掌握正确的方法,我们才能在遇到问题时迅速做出反应,有效地解决问题,确保项目的顺利进行。
排查步骤
- 打开控制台
- 检查网络请求,看是否有请求被
canceled的情况 - 检查代码逻辑,看是否有可能导致请求被
canceled的地方 - 检查代码依赖,看是否有依赖问题导致的问题
相关文档
- stop 方法介绍
- 使用二分法排查问题
- What does status=canceled for a resource mean in Chrome Developer Tools?