ES6语法(一)
学习 ES6 语法笔记
shell脚本学习
用掘金-Markdown 编辑器写文章
初探Vue3.0新特性(未完待续)
初探 Vue3.0 新特性
“ 我已经学不动了,只有神可以挽救一下我的膝盖—-” 自 2016 年 10 月 1 日 Vue2.0 版本发布以来到目前为止已经将近快两年的时间了。在这两年里,前端领域风云变化,各种框架层出不穷。小程序横空出世,angular 已经迭代到 angular6,从 angular2 开始已经基本上是将 angularjs 推倒重来,蜕变升级。等等。。。在这两年里,我们看到了太多的框架出现和消失,前端框架基本上是 vue react angular 三足鼎立。感谢各位开源大大,是你们推动了整个前端领域的快速发展。
与此同时,面对一时间涌现的那么多种前端框架,很多小伙伴们都会感觉力不从心,甚至还出现了众多用户到某知名开源项目上留言:“求求你别写了,我们学不动了~~”
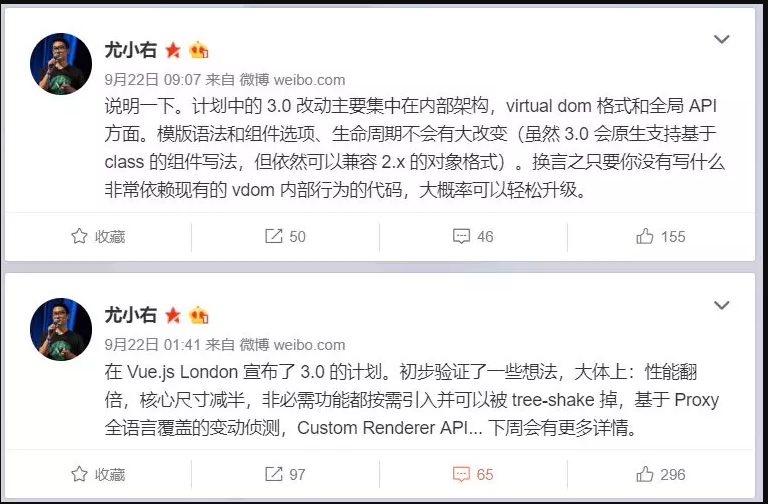
今天,Vue 的主要开发者尤小右在微博上透露了 Vue3.0 的开发计划,快来看看有哪些新改变吧。

9月30日,尤雨溪在medium个人博客上发布了vue3.0的开发思路,国内有翻译的版本,见文章最后的参考链接。3.0带来了很大的变化,他讲了一些改进的思路以及整个开发流程的规划。
1.Virtual DOM 完全重写,mounting & patching 提速 100% ;
2.更多编译时(compile-time)提醒以减少 runtime 开销;
3.基于 Proxy 观察者机制以满足全语言覆盖及更好的性能;
4.放弃 Object.defineProperty ,使用更快的原生 Proxy;
5.组件实例初始化速度提高 100%;
6.提速一倍/内存使用降低一半。


